Design Process / Case Study
Goal
This project started with an ambitious design vision. We were fascinated by the idea of designing for end of life and exploring how people are remembered. Currently, our memory is upheld by those that are left behind, and their interpretation of our life. Is there a way for us to contribute more to the story of our life before we die? Imagine what it would be like if we had more personal memories of historical figures tied to locations for anyone to discover and enjoy. We started our design process with this vision and these questions in mind.
Design through story
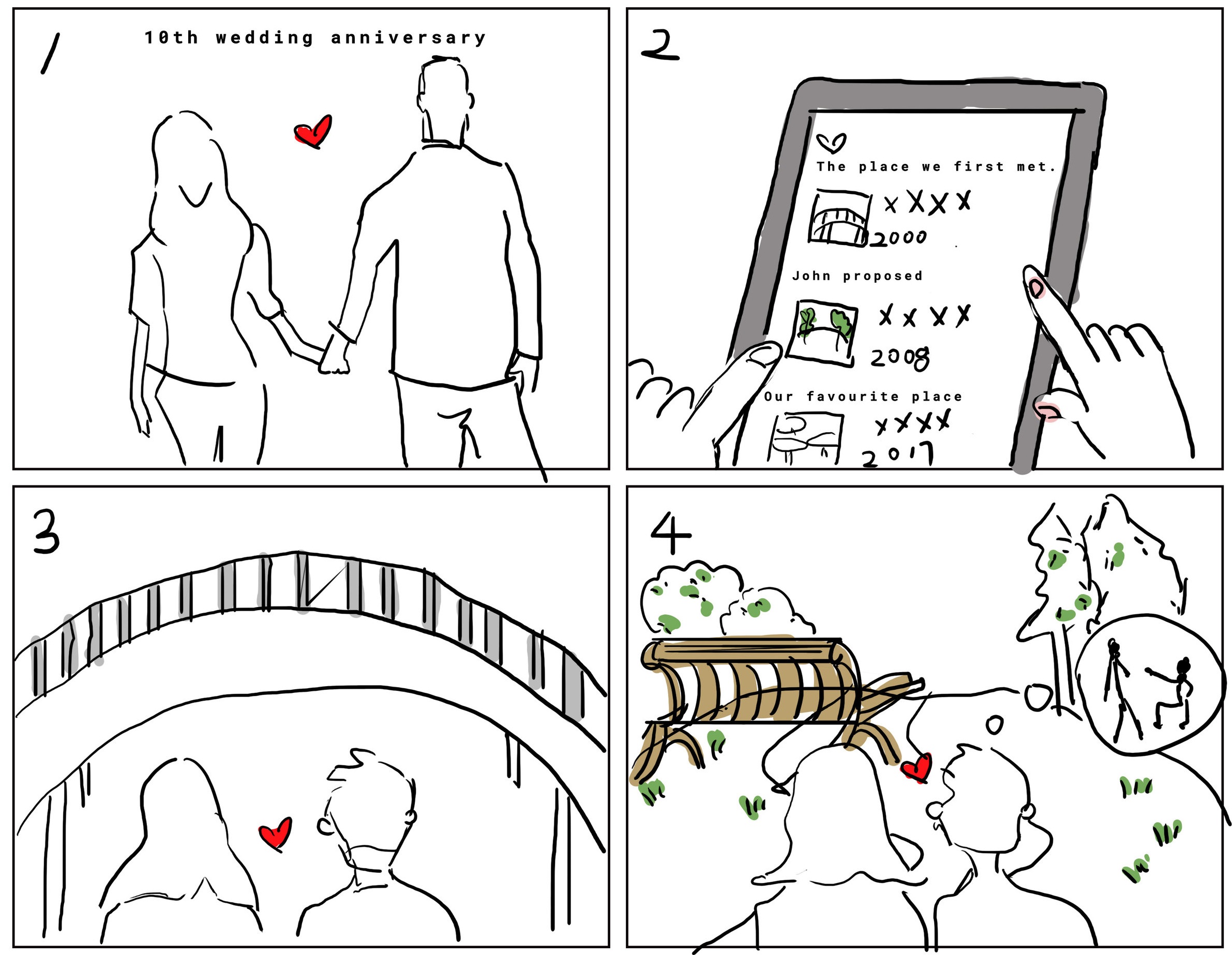
We generated several storyboards to efficiently explore different use cases for our product. We developed the most promising concept into a video that communicates the value of the Place app.
Explorations
dearly departed
cherishing romance and shared special places
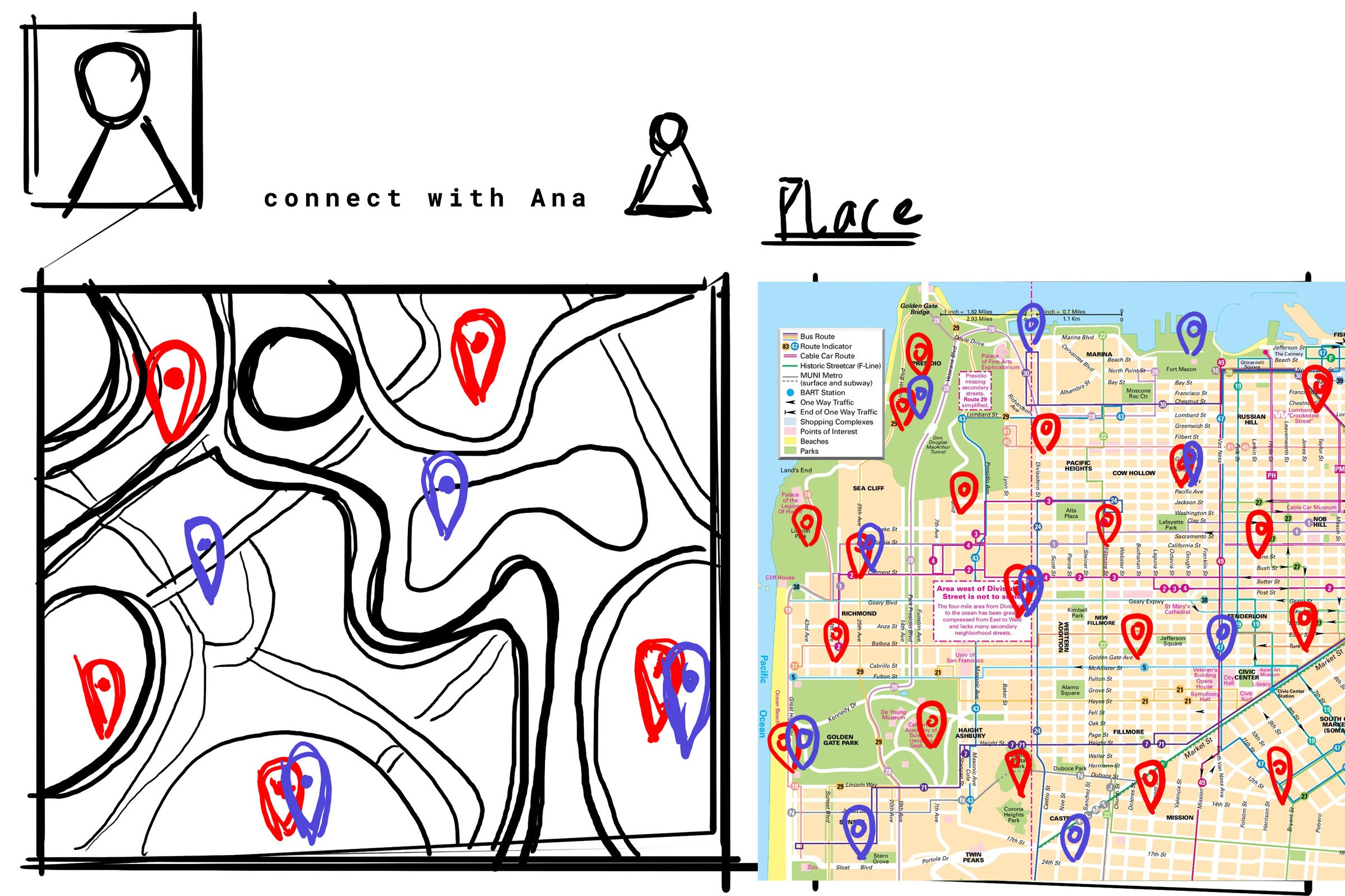
explore a new city from the pov of a good friend
Visual identity explorations
Branding Assets
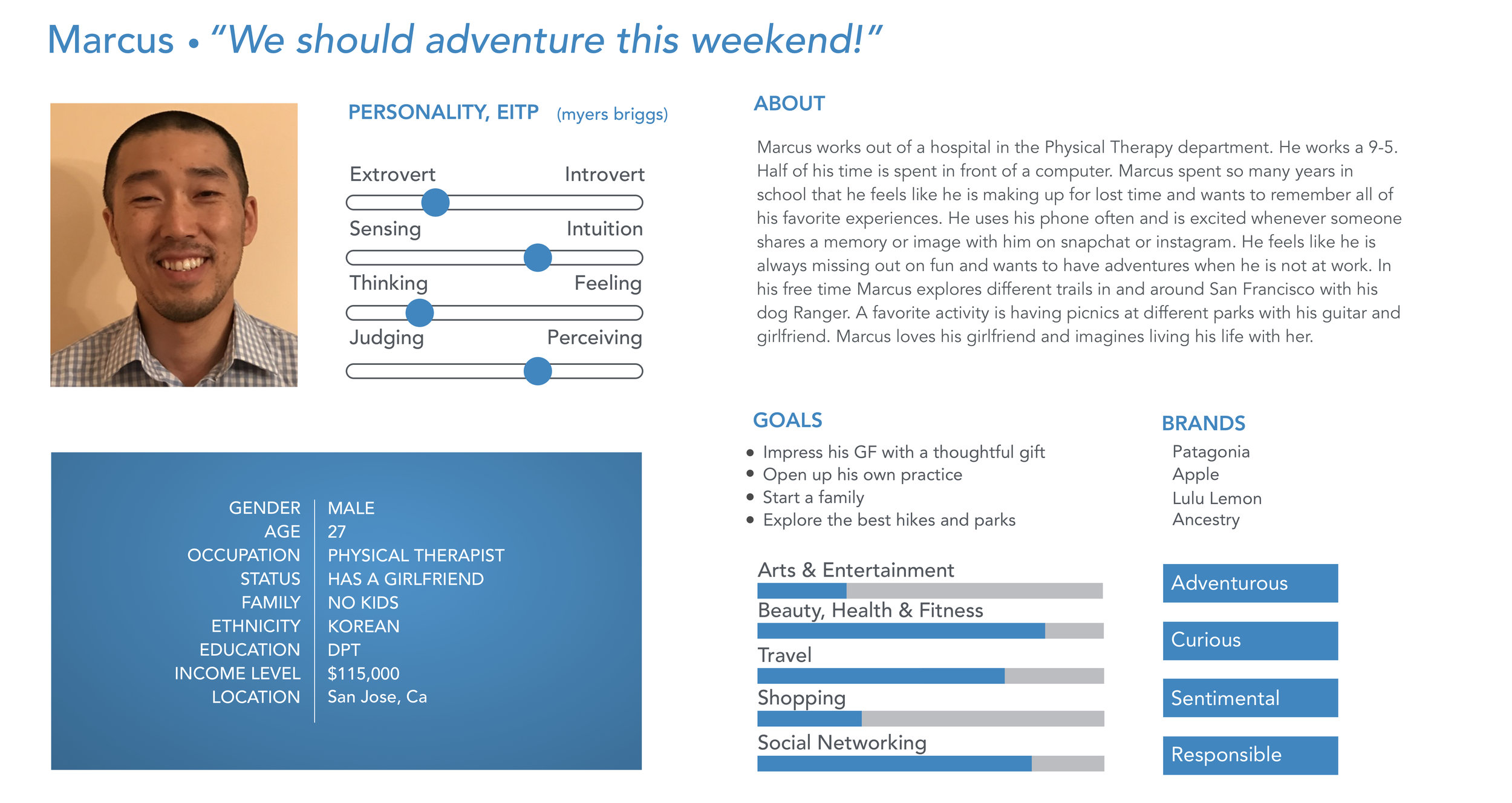
Persona development
In order to design effectively, we considered which type of user may be interested in using Place. To make it more intuitive, we developed the persona “Marcus” to guide our design decisions.
UX Design Process
As a team, we had several sessions white-boarding the essential aspects of our app. Our goal was to create a prototype that highlighted core functions while also giving a sense of the look and feel of our brand identity.
Augmented Reality Prototyping
One of the main challenges we faced was how to prototype for AR. We used an open-source AR prototyping platform to explore the interactions of information in different physical spaces.
The video below shows our prototype of how we Can reveal a public memory in our app.
The video below shows our prototype of how we Can reveal a private memory in our app.
Final App Prototype
01. Sign Up Flow
Our goal was to keep the sign up process as simple as possible. Clear calls to action and visual space generates a smooth experience for our users.
02. User onboarding
When our users first open Place, we want them to quickly understand the value of using our app. Dynamic images and concise statements on how people use the app help us generate excitement and engagement.
03. profile
The profile is a space for our users to organize their favorite places as well as those of others that they wish to visit. Its has intuitive tab filtering.
04. Create/ share/ newsfeed
This flow shows how a user can capture and share memories. We want to fluidly give users the ability to control the level of privacy they have when posting. This also highlights how the content will be surfaced in the newsfeed.
05. explore
A key feature of place is the ability to explore geotagged public memories of others. Users can set a distance for exploring and choose from categories including: historical, business, natural, adventure and more!
Interface Breakdown
01. Sign up
02. User onboarding
03. profile
04. CREATE/ SHARE/ NEWSFEED
05. explore
Next steps
This short project afforded us enough time to develop a concept into a tangible form that can be further analyzed. One of the primary areas that we wished to explore further, is the process of drawing core insights from the users through testing and interviews. We were able to generate excited reactions from those that we shared our prototype with, and we believe that augmenting spaces with experiences and memories has a bright and promising future.